如果有接觸過網頁開發的讀者,或者會聽過很多不同的專有名詞,其中不少得Front-end (前端) 和 Back-end (後端)這兩個字詞。有一些網站可能只需要設計師和前端開發者,有些則需要後端開發者和測試人員等等,那究竟前端和後端如何分辨?首先,讓我們搞清楚前端開發是什麼一回事。
Continue reading “甚麼是前端開發?”甚麼是前端開發?
Smart Office, Building the Future.
如果有接觸過網頁開發的讀者,或者會聽過很多不同的專有名詞,其中不少得Front-end (前端) 和 Back-end (後端)這兩個字詞。有一些網站可能只需要設計師和前端開發者,有些則需要後端開發者和測試人員等等,那究竟前端和後端如何分辨?首先,讓我們搞清楚前端開發是什麼一回事。
Continue reading “甚麼是前端開發?”談談如何去實際架構出一個多用戶模式的服務器架構,並能實現客戶獨立、穩健、容易維護的特點。

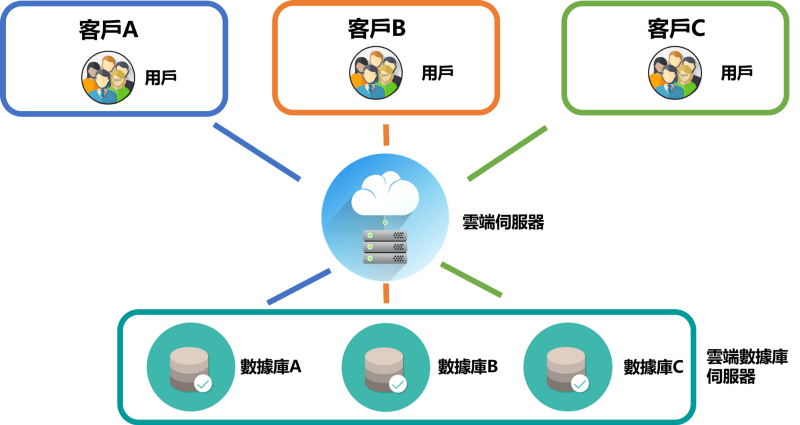
我們於上一篇提過關於多租戶模式 (Multi tenancy) 的各種好處,今日我們就來談談如何去實際架構出一個多用戶模式的服務器架構,並能實現客戶獨立、穩健、容易維護的特點。
Continue reading “SaaS的多租戶模式(Multi-tenancy)實踐:.NET Core + Entity Framework Core”軟件訂閲是一個大趨勢,但如何去建立一個成功的系統,就需要相當多軟件工程上的學問。

自從 2006 年 Amazon 推出自家的雲端運算服務 AWS 開始,雲端運算徹底改變了傳統伺服器架構的使用方法。由每一次都要購買或租借一臺伺服器主機,變成想用多少伺服器資源都可以即時得到,並採納按照實際使用時間來計算收費的資源訂閱 (Subscription) 模式,大大提升架構系統的靈活度和資源分配效率。這種伺服器架構上的革命,造就了 Software as a Service (SaaS) 的興起。
Continue reading “軟件可以即要即用?企業級軟件訂閲服務 (SaaS) 的開發 (1)”